Os nós são os principais componentes essenciais para a criação de fluxos. Ao entrar na plataforma Studio, você encontrará as diferentes categorias disponíveis que podem ser usadas em seus desenvolvimentos.
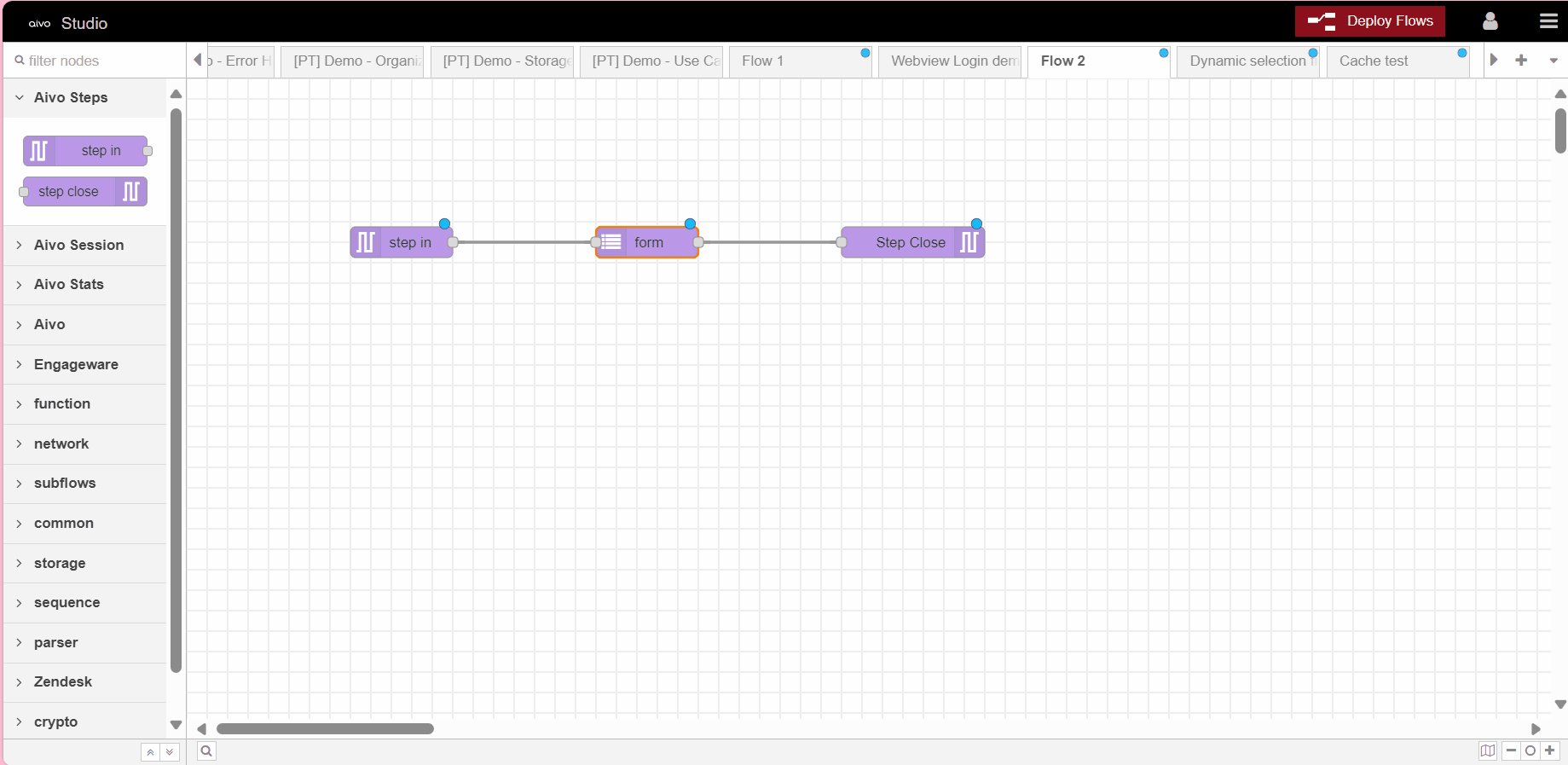
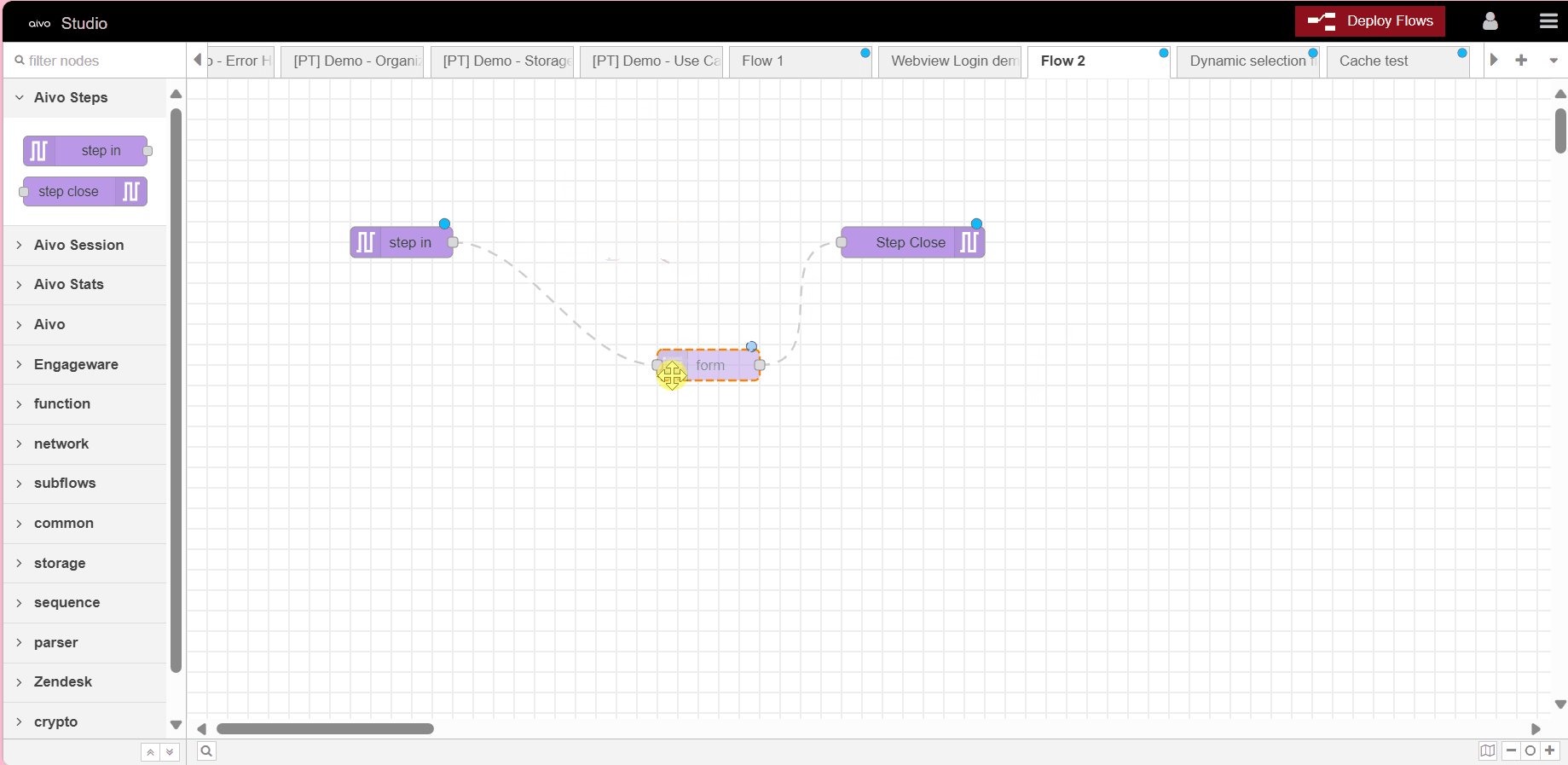
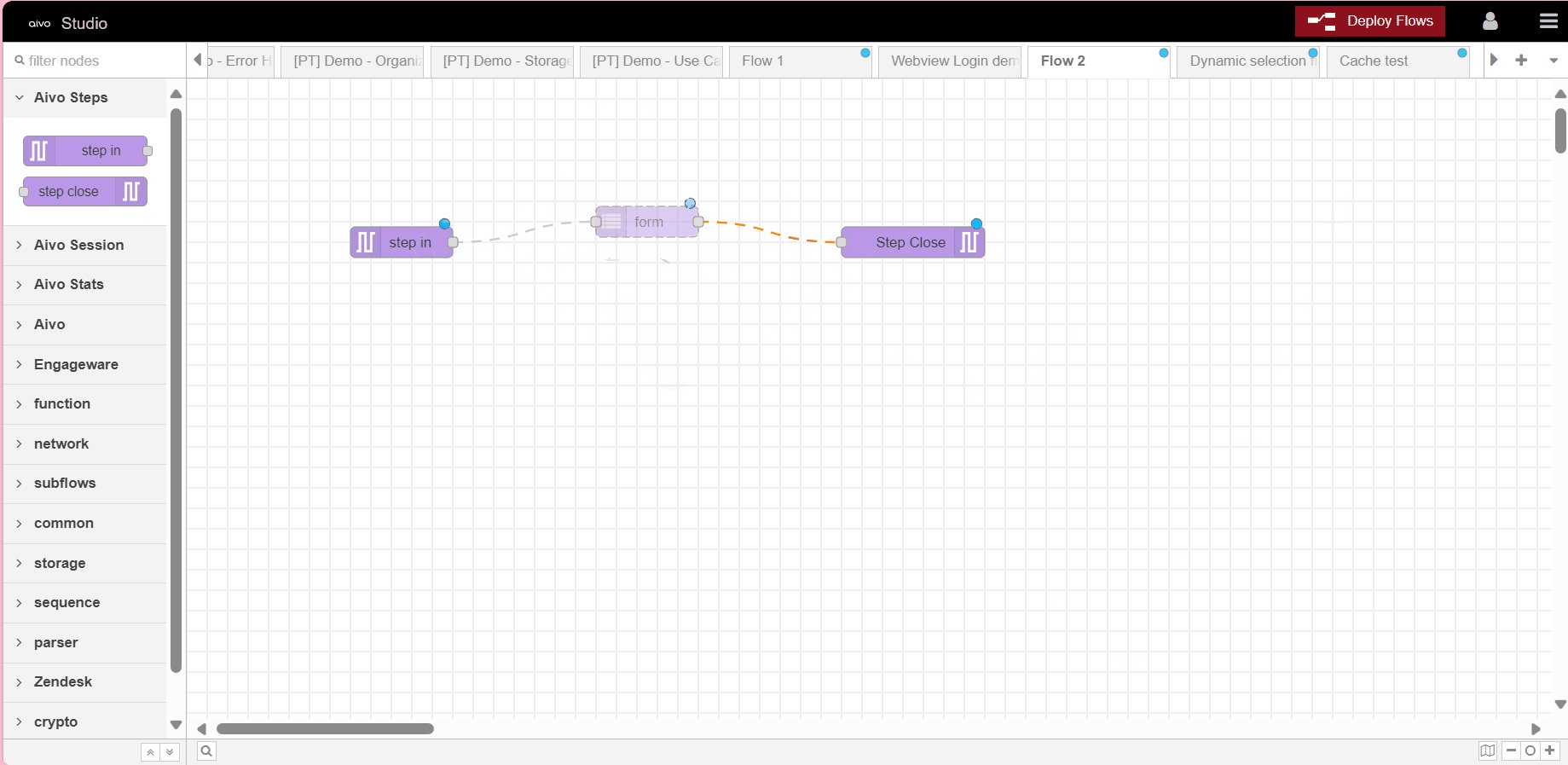
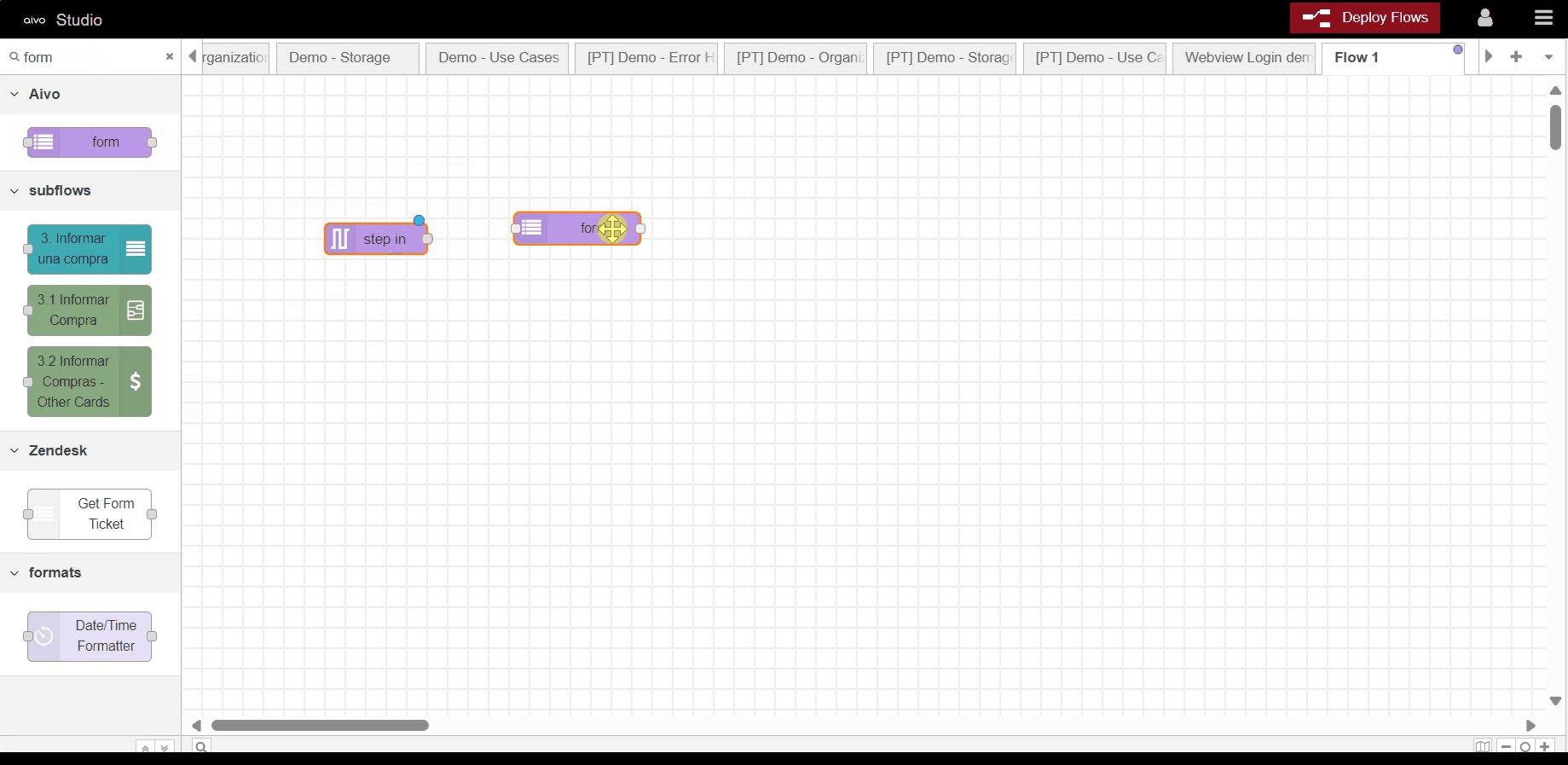
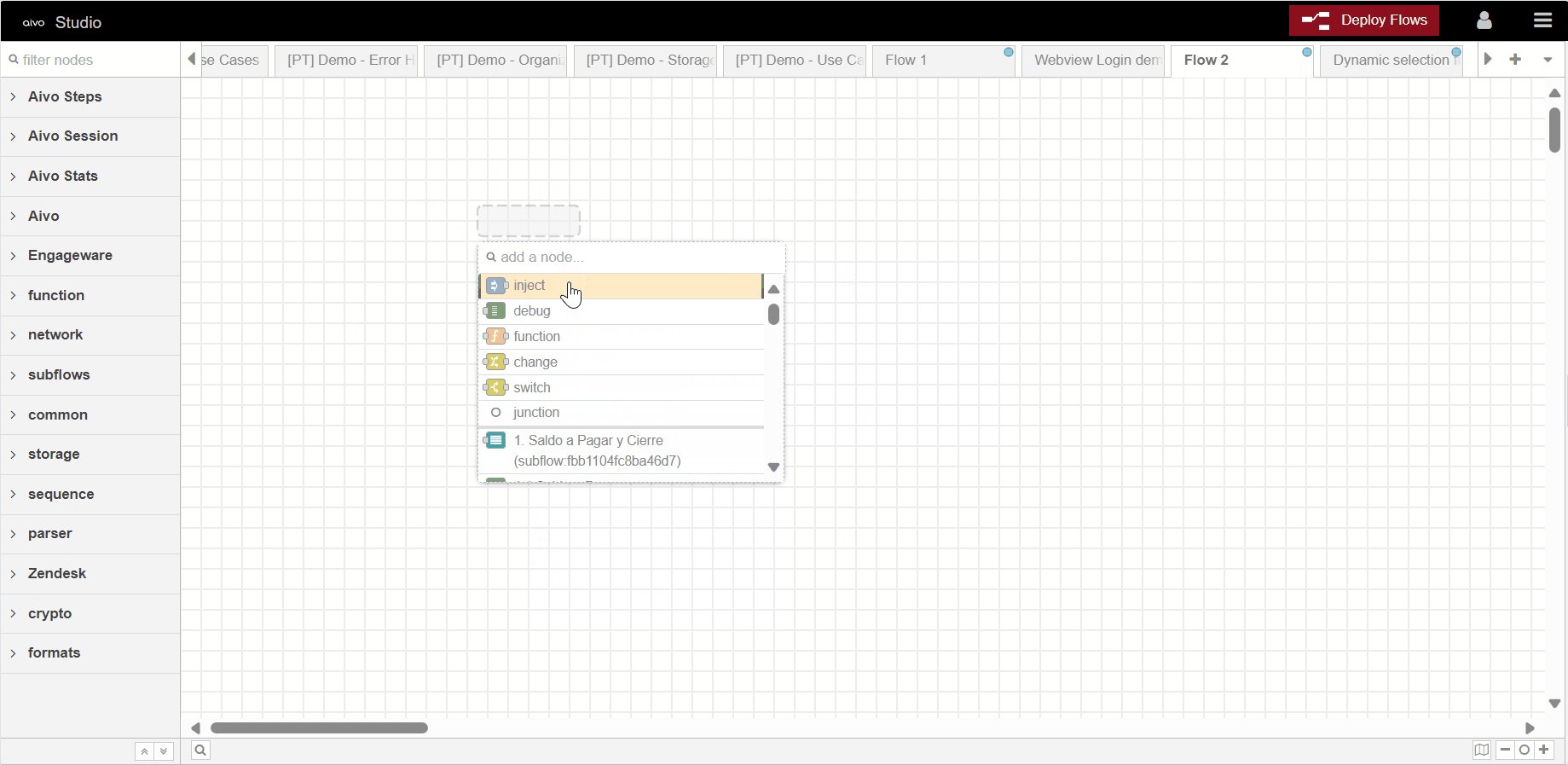
A maneira usual de incorporá-los ao espaço de trabalho ou à tela é arrastando-os da paleta de nós e conectando-os com cabos por meio de suas portas.


Saiba mais sobre a interface em Sobre a plataforma Studio: O que é?
 É importante ter em mente:
É importante ter em mente:
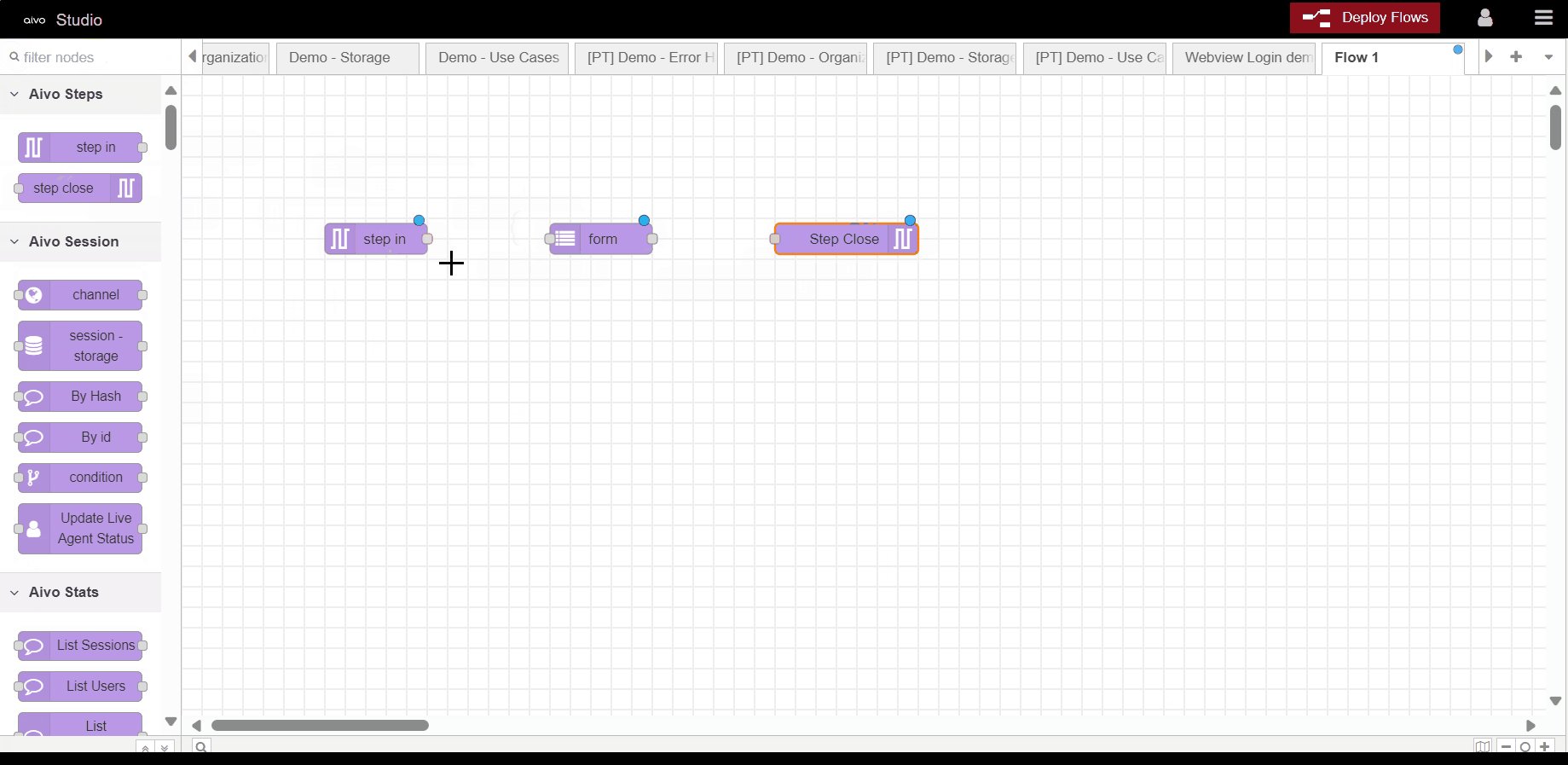
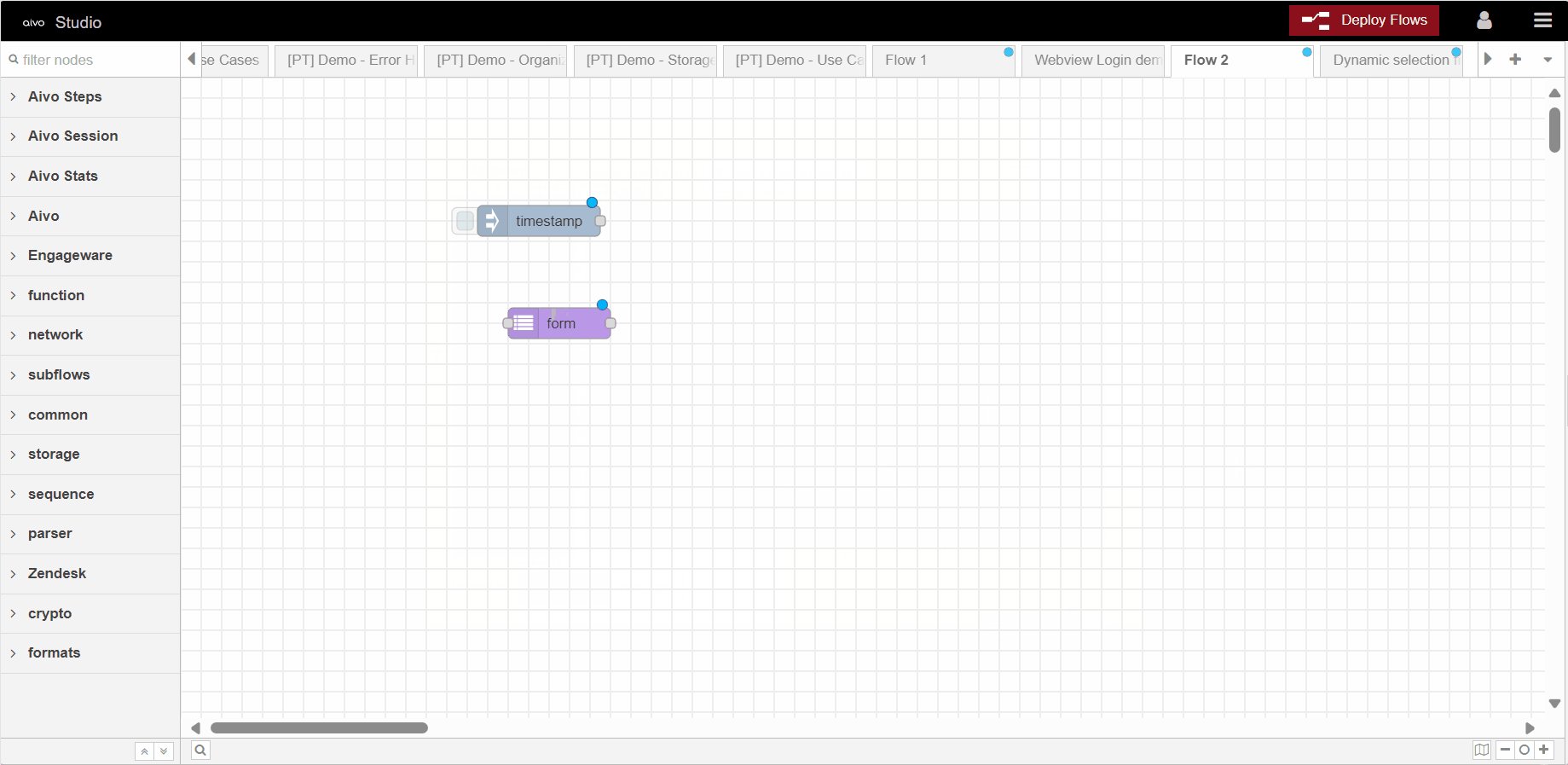
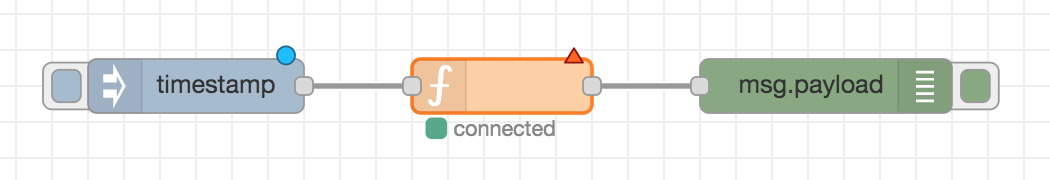
● Um nó pode ter no máximo uma porta de entrada e muitas portas de saída.
● Se um nó tiver alterações não implementadas, ele mostrará um círculo azul acima dele.
● Se houver erros em sua configuração, ele mostrará um triângulo vermelho.
● Alguns nós incluem um botão em sua borda esquerda ou direita. Eles permitem algumas interações com o nó a partir do editor. Os nós Inject e Debug são os únicos nós principais que têm botões.

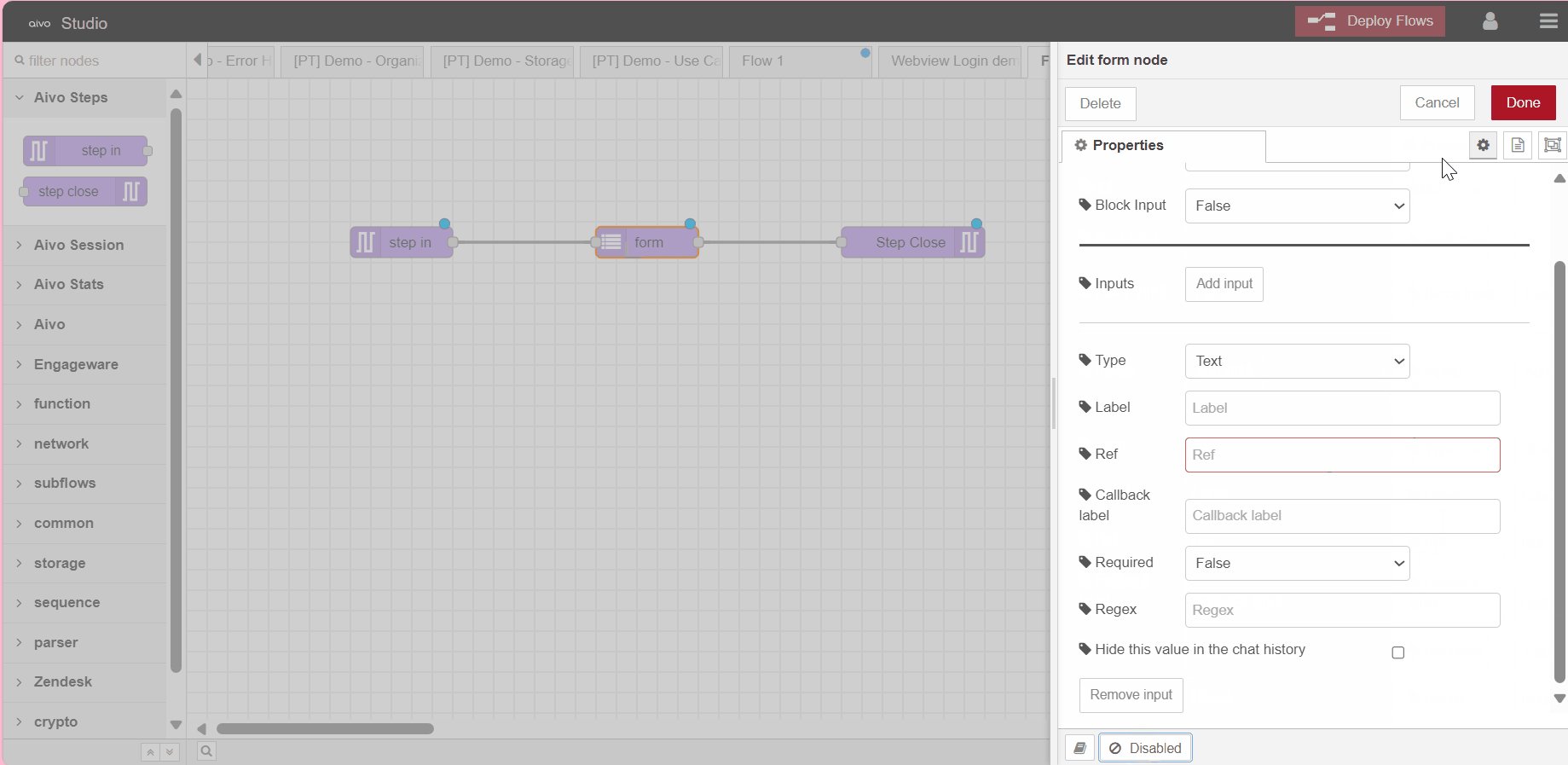
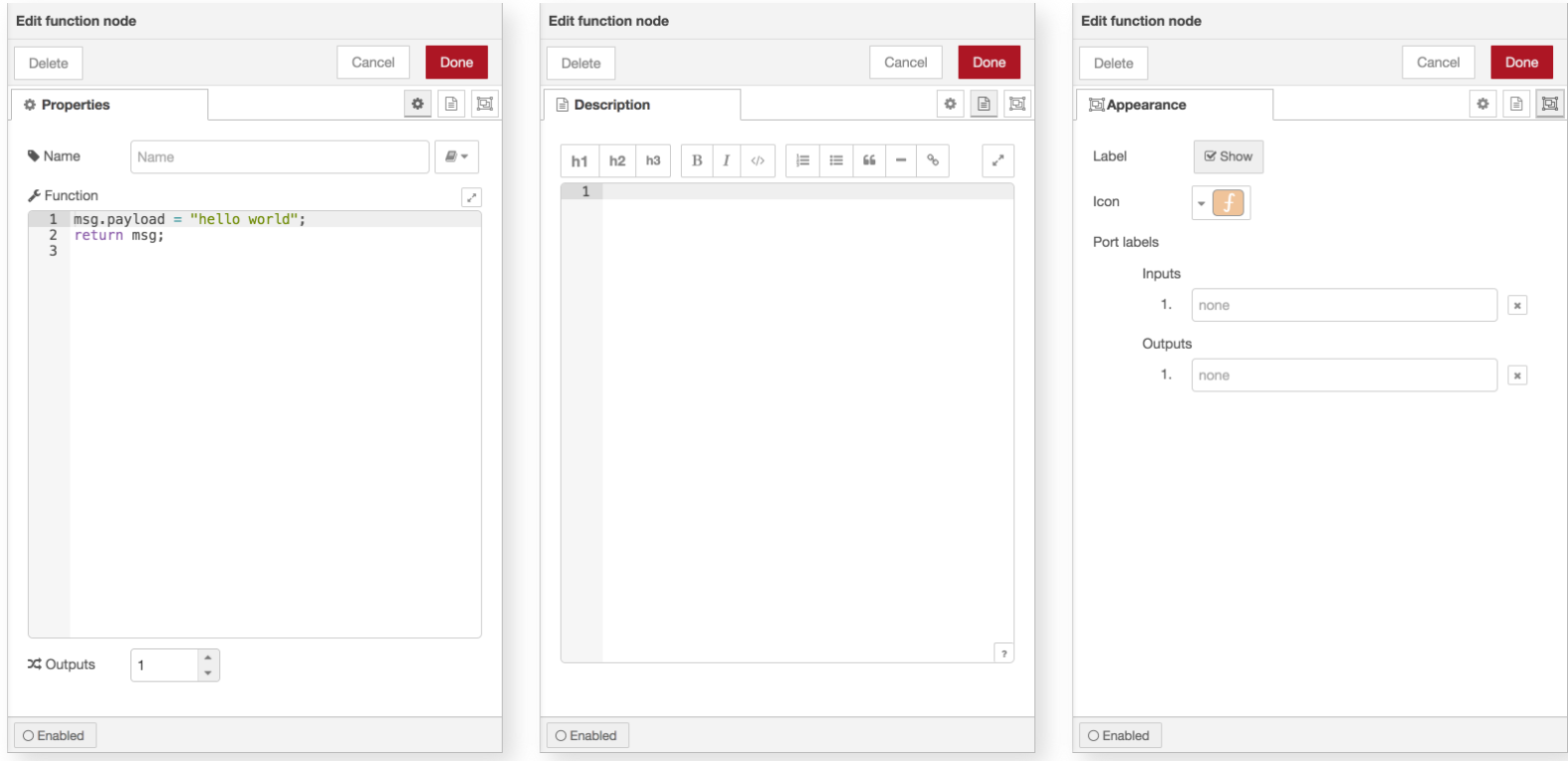
● A caixa de diálogo de edição contém três guias:
º Propriedades: o formulário de edição específico para o tipo de nó que está sendo editado.
º Descrição: Documentação por nó formatada com Markdown. Isso é exibido na barra lateral de informações quando o nó é selecionado.
º Aparência: nessa guia, você verá as opções abaixo que são úteis para personalizar a aparência do nó.
⁕ Label: selecione se deseja exibir os rótulos do nó.
⁕ Icon: altera o ícone do nó.
⁕ Port labels: usado para personalizar os rótulos do nó.

● Se um nó estiver desativado, ele não será criado quando o fluxo for implementado.
● Se um nó desativado estiver no meio de um fluxo, nenhuma mensagem passará por ele.