Esta alternativa permitirá que você responda aos seus clientes, com o formato de figurinhas no canal WhatsApp.
|
 Agora veja as etapas para implementá-los:
Agora veja as etapas para implementá-los:
1. Envie em um Service Request:
- O número do WhatsApp onde você precisa integrar os adesivos, para que nossa equipe de suporte possa gerenciar o upload para os servidores META.
- Os stickers a configurar, cada um com o seu nome específico. Devem ter as características detalhadas na caixa, dependendo do tipo em questão e ser carregados no servidor, garantindo que sejam visíveis publicamente:
| Tipo de adesivo | Extensão | Tipo MIME | Tamanho máximo | Pixeles |
| Sticker animado | .webp | image/webp | 500 KB | 512 x 512 |
| Sticker estático | .webp | image/webp | 100 KB | 512 x 512 |
|
2. Você receberá como resposta no mesmo ticket os identificadores que precisará utilizar na integração do Studio.
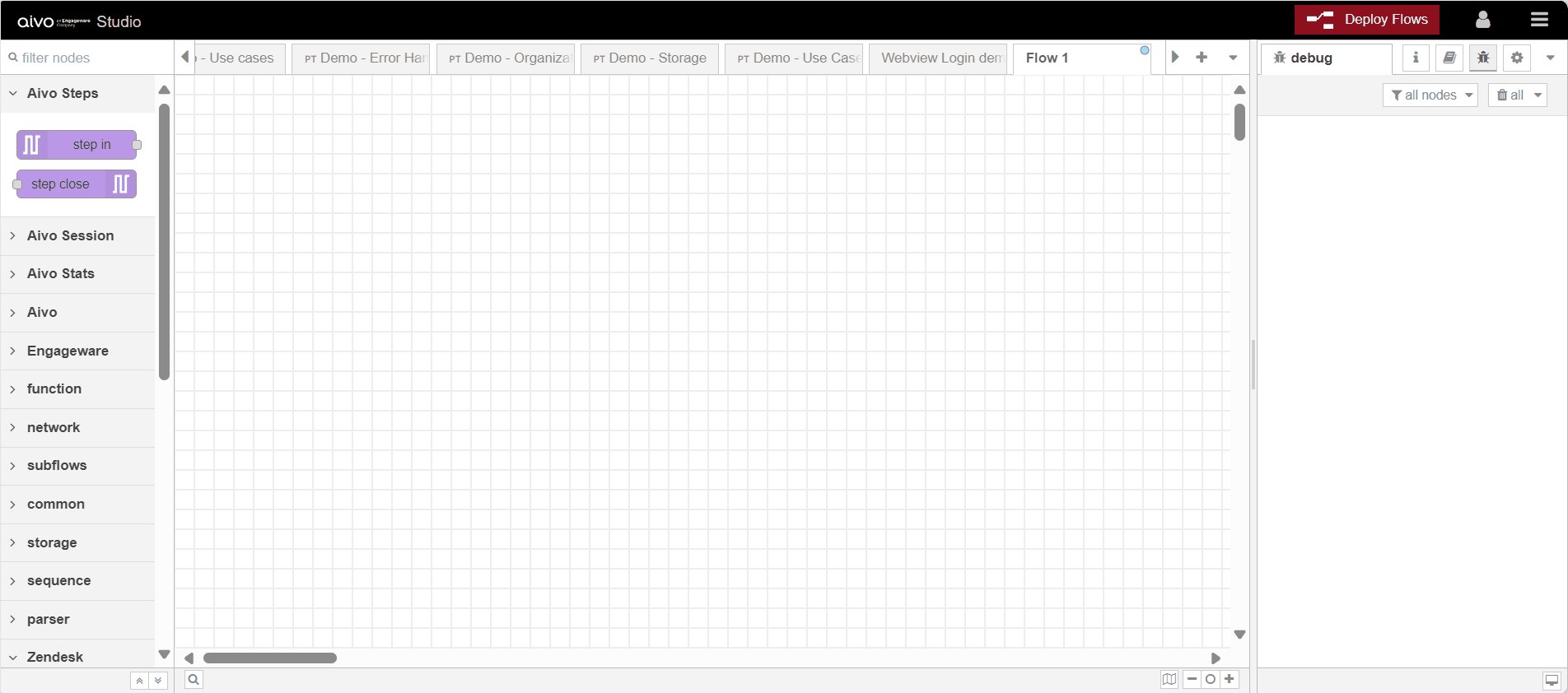
3. Crie uma integração do Studio para cada adesivo. O processo é simples:
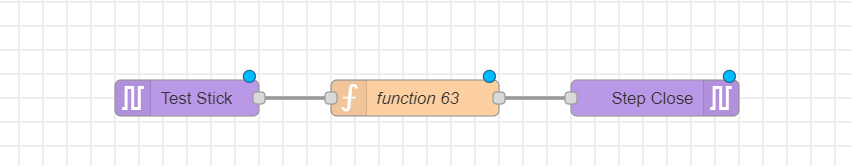
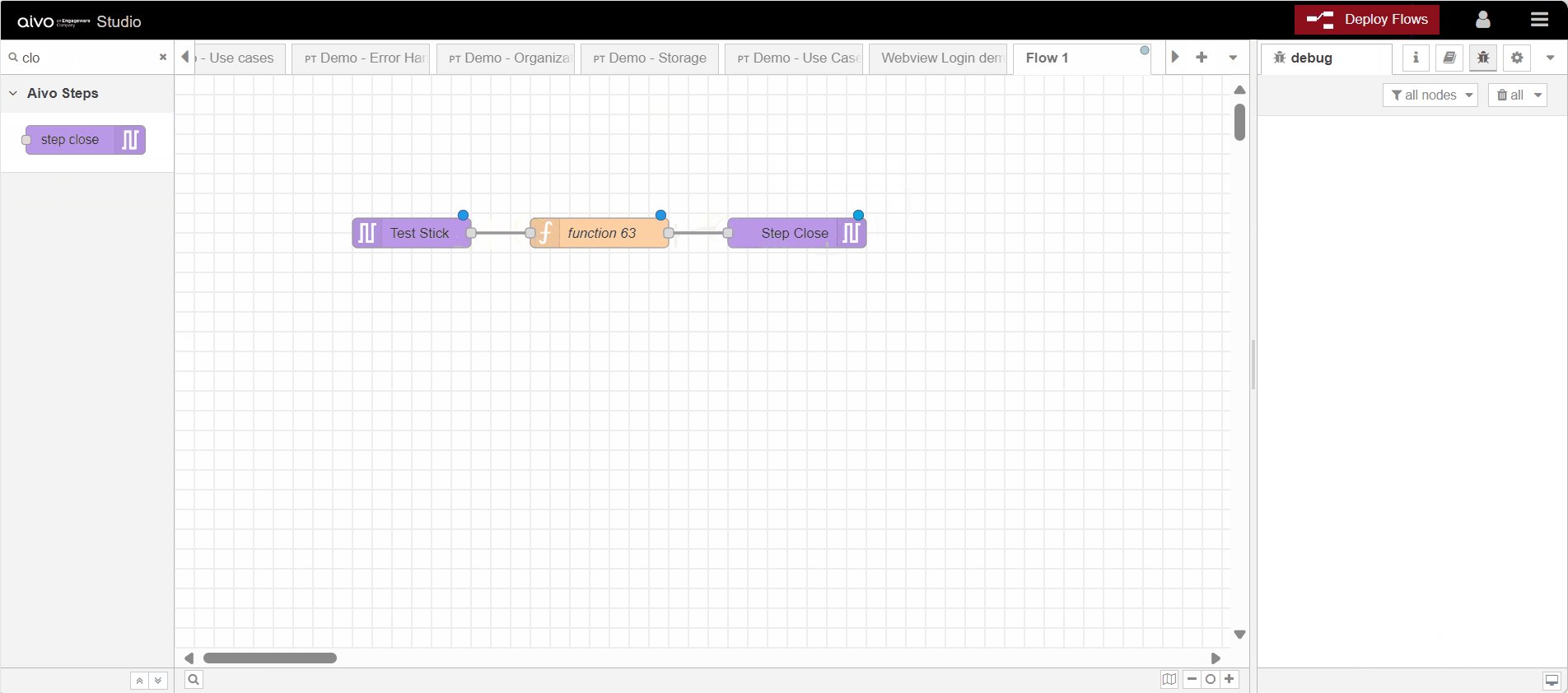
 O fluxo incluirá um node Step in, um node Function e um node Step Close.
O fluxo incluirá um node Step in, um node Function e um node Step Close.

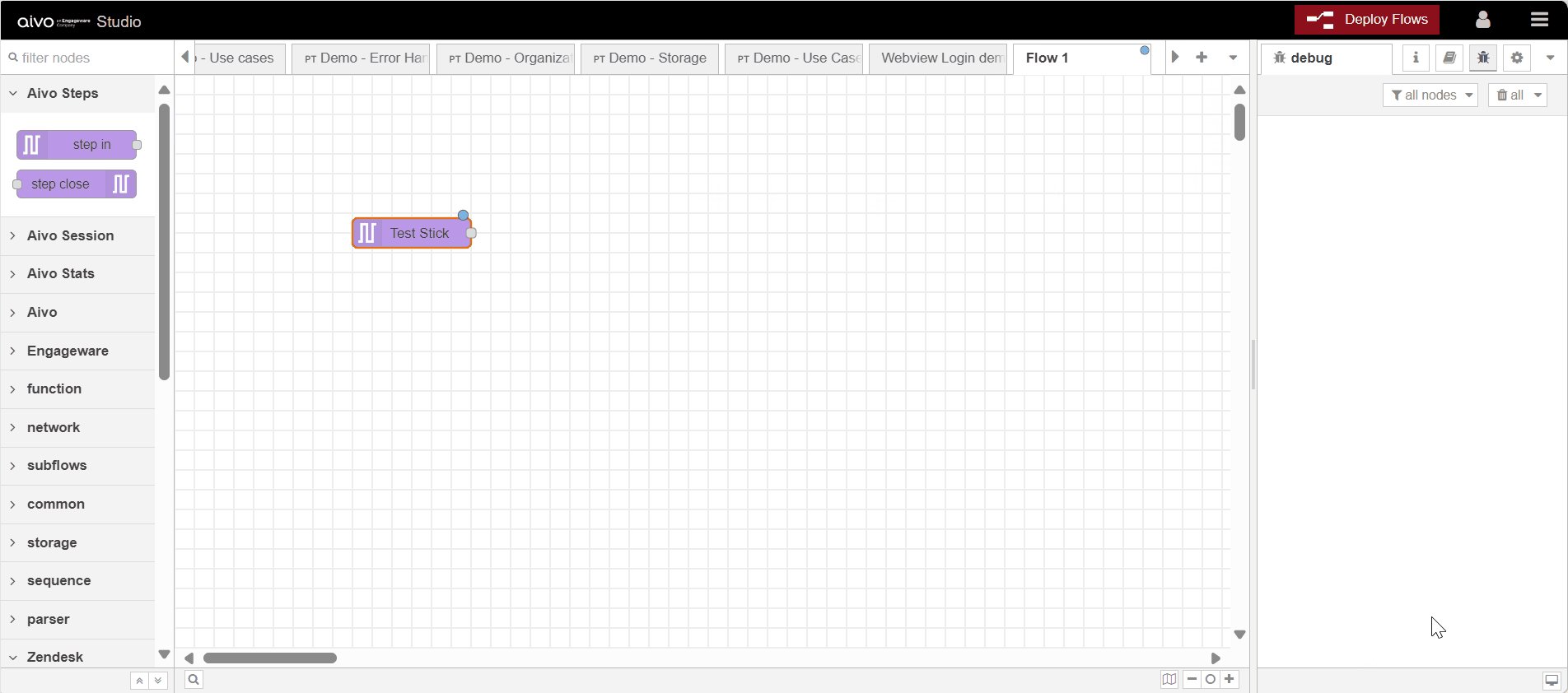
 No Step in, você escreverá o nome que deseja dar ao node e selecionará o bot onde deseja que a integração apareça disponível.
No Step in, você escreverá o nome que deseja dar ao node e selecionará o bot onde deseja que a integração apareça disponível.
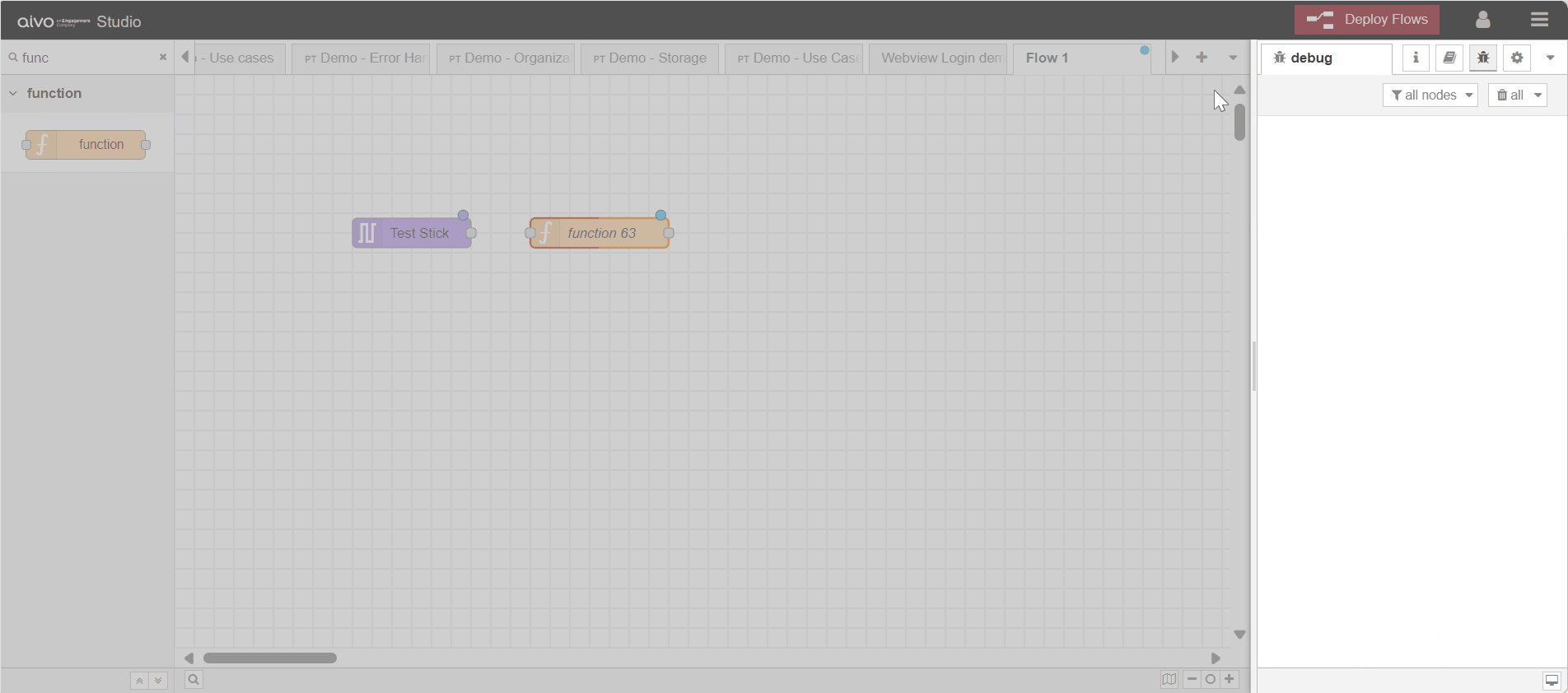
 No node Função incorporará o JSON com o identificador do adesivo. A estrutura seria como a que deixamos abaixo, mas você terá que substituir os dados do campo “param” pelo ID que recebeu no ticket:
No node Função incorporará o JSON com o identificador do adesivo. A estrutura seria como a que deixamos abaixo, mas você terá que substituir os dados do campo “param” pelo ID que recebeu no ticket:
|
 O node Step close indicará a conclusão desse fluxo.
O node Step close indicará a conclusão desse fluxo.
 Abaixo você pode conferir o exemplo completo da integração no Studio.
Abaixo você pode conferir o exemplo completo da integração no Studio.

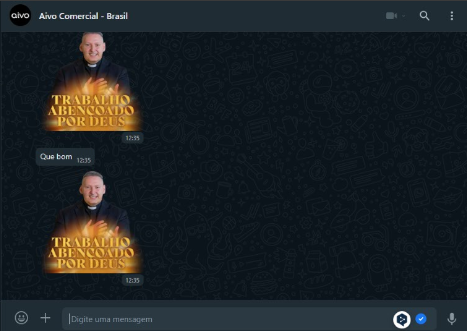
4. Por fim, você adicionará a integração que criou, como complemento à sua resposta na plataforma My Aivo. O resultado na janela de conversa do WhatsApp será semelhante ao que você vê na imagem a seguir.

 Observe que a implementação pode ser feita o por meio de uma integração em nossa plataforma
Observe que a implementação pode ser feita o por meio de uma integração em nossa plataforma  Informação Importante
Informação Importante