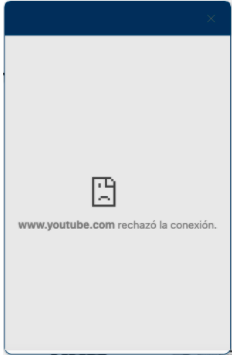
A mensagem "... conexão recusada", nas respostas que você configurou com o complemento Iframe ou Webview, pode aparecer por diferentes motivos. Aqui explicamos os casos gerais e as soluções alternativas.

Ao configurar os complementos Iframe ou Webview, você usa um URL, que pode ser do mesmo domínio do seu site ou de um domínio diferente.
As URLs do mesmo domínio, do site onde você hospedou seu assistente virtual, funcionam corretamente. Por exemplo:
- URL do nosso site onde está localizada a janela de bate-papo "https://www.aivo.co/",
- Digite o URL "https://www.aivo.co/conversational-ai" no complemento,
No caso de usar um URL de outro domínio, o funcionamento dependerá da configuração desse site
Se você for usar um link do YouTube em seu complemento Webview ou Iframe, para que ele seja exibido conforme o esperado:
- Primeiro, escolha o link.
- Em seguida, copie e cole-o no espaço fornecido para o URL no complemento selecionado.
- Substitua os caracteres sublinhados abaixo pela palavra embed e coloque uma barra invertida no lugar dos caracteres iguais.
- Por exemplo:
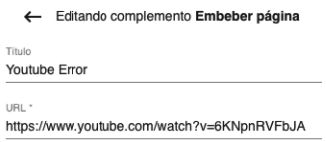
- Link original https://www.youtube.com/watch?v=6KNpnRVFbJA
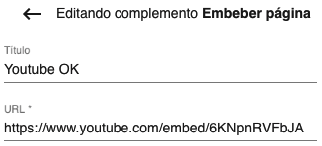
- Link modificado https://www.youtube.com/embed/6KNpnRVFbJA
Copie o link como está no YouTube e ele mostrará a resposta com um erro:

Portanto, esta seria a maneira correta de configurar o vídeo do YouTube.

Configuração do seu próprio site para ativar a incorporação: caso precise inserir um URL de sua propriedade, mas que esteja em um domínio diferente do site em que o bot está, o principal problema geralmente ocorre devido ao cabeçalho de resposta HTTP X-Frame-Options, que pode ser usado para indicar se um navegador deve ter permissão para renderizar uma página em um ou . As configurações disponíveis são:
- DENY: a página não pode ser exibida em um quadro (Iframe), independentemente do site que a está chamando.
- SAMEORIGIN: a página só pode ser exibida em um quadro (Iframe), com a mesma origem da página.
- ALLOW-FROM url: a página só pode ser exibida em um quadro (Iframe), de origem especificada.
Aqui estão algumas dicas sobre como resolver esse problema, que dependerão das características de seu site. Talvez seja necessário o suporte da sua equipe técnica.
Configuração Apache
- Adicione o seguinte à configuração de seu site para que o Apache envie o cabeçalho X-Frame-Options para todas as páginas: Header always append X-Frame-Options SAMEORIGIN
- Para que o Apache envie o cabeçalho X-Frame-Options para ALLOW-FROM de um host específico, adicione o seguinte à configuração do site: Header set X-Frame-Options "ALLOW-FROM Example Domain".
Configuração do nginx: para configurar o nginx para enviar o cabeçalho X-Frame-Options, adicione isso à configuração, add_header X-Frame-Options SAMEORIGIN;
Configuração de sincronização entre servidores (ISS): para fazer com que o IIS envie o cabeçalho X-Frame-Options, adicione o seguinte ao arquivo Web.config do seu site:
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="X-Frame-Options" value="SAMEORIGIN" />
</customHeaders>
</httpProtocol>
</system.webServer>
Configuração HAProxy: Para fazer com que o HAProxy envie o cabeçalho X-Frame-Options, adicione o seguinte à sua configuração de front-end, listen ou back-end:
rspadd X-Frame-Options:\ SAMEORIGIN
thumb_up
thumb_dow